★ 村落裡某一角落 ↓↓↓
顯示武器店位置圖
武器店前 [文本士]:
你是否能在預設情況下,
對行內元素進行設定樣式屬性 width 與 height?
繼續接著說:
閱讀前,建議先向 鉄人1号「行內熊」收集資料,此章為初探村落續文。
★★★ 關卡條件 ↓↓↓
((゚д゚)):
什麼區域? 跟剛說的有關?
還有樣式啥屬性?
:年輕人終究還是年輕人~~
:痾!XD
首先從 MDN 官方文件理解何謂 CSS 基礎盒模型 (Box Model):
當對一個文檔 (HTML) 進行佈局時,瀏覽器的渲染引擎會根據標準之一的 CSS 基礎盒模型 (CSS basic box model),將所有元素表示為一個個矩形盒子 (box)。CSS 決定這些盒子的尺寸、位置以及屬性 (如顏色、背景、邊框尺寸等)。
而範圍由內容邊界限制,呈現最真實寬與高,如文本、圖像或為一個視頻播放器。它的尺寸為內容寬度和高度 (或稱 content-box 寬高度),並通常含有一個背景顏色 (默認為透明色) 或背景圖像。
.png)
每個盒子又分別由四個區域組成,其效用由它們各自的邊界 (Edge) 所定義。如圖所示,與區域相對應:內容邊界、內距邊界、邊框邊界、外距邊界,而每個邊界皆可以通過其相應的屬性獨立控制。
゚∀゚)σ
★ 等級提升:莫名! )
行高 (line-height)、內距 (padding) 和外距 (margin),看似可改變其顯示範圍,但實際上皆無法直接對 content-box 進行設定。
道具屋旁 [文本士]:
既然內容範圍皆由文本決定,
以下更進一步分別從不同視角去理解何謂字型預設值。
:又是你?
整個村落都是你的咖啡館?
:臭小子,給我泡杯不是
:放尊重點!!
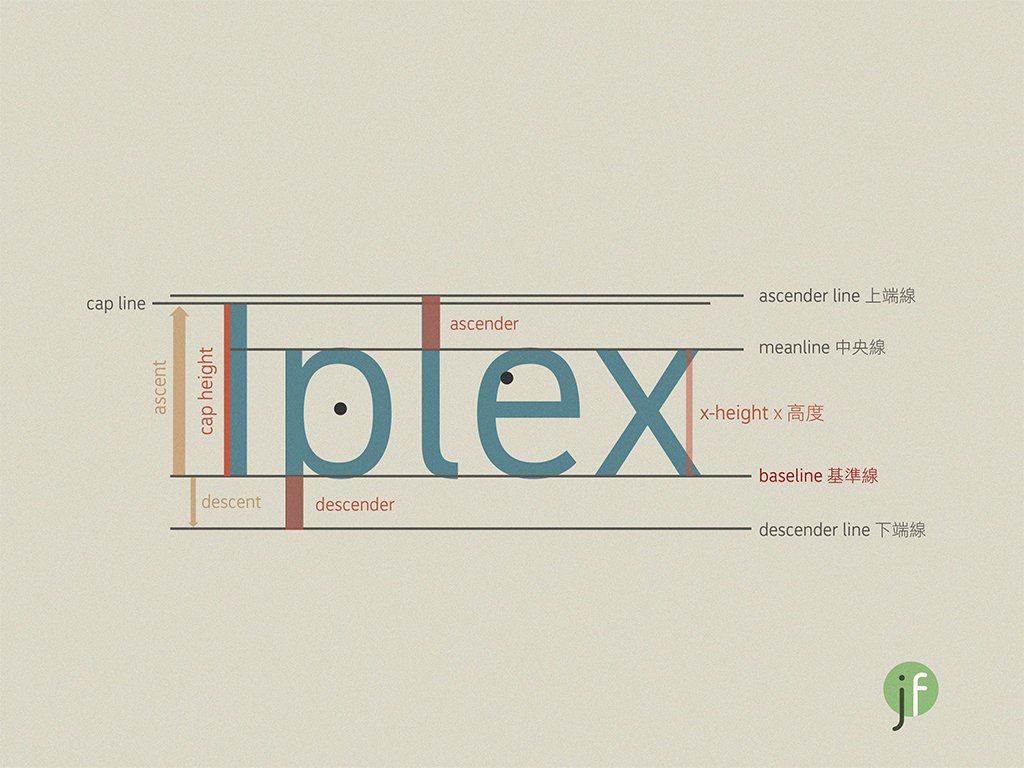
字體概述(typography) 首先參考繪製圖,如下:
( 註 圖片來源:英文 UI 字型大評比:視認性測試 )
續著看其他字體軟體設定:
(註 圖片來源:High-Logic 字體軟件公司 )
x 高度、m 寬度和 n 寬度等皆是字型相關長度度量,而其中又包含行間隙 (line gap),種種設定皆對字型產生直接影響,說明了引入不同字型時,已直接包含各種自身預設值,經由瀏覽器直接渲染。
一般來說:ascender、descender 的高度差異不會太大,否則 b、p 看起來就會很不對稱。另外,請稍加注意一下在討論 TrueType、OpenType 字型技術的術語上,通常把基準線到上端線之間的整個高度稱之為 ascent。與傳統 ascender 的定義不太相同。
ヽ(✿゚▽゚)ノ!
★ 拔取藥草一株
透過游標反選,或許可觀察顯示其預設範圍。但字級尺寸設定為 30px,高度卻顯示 42px?
(*´д`)
突然想認真了起來:
既然對於「inline」設定寬度與高度失效是正常,
為何你又說:
「inline」設定寬度與高度能正常顯示?
Siri 口吻 [文本士]:
有什麼我可以幫忙的嗎?
To Be Continued ...
[ 追加經驗值 ]
註:參考來源 MIT - Typography
[ But桑專欄 ] 字型設計自己來
W3C Box model
